As I was doing the design for "clone Habra"

As you may have guessed from the title, it will be about the engine, LiveStreet, but rather on the underlying template Synio, which is involved in the Assembly of CMS, and the author of which I happen to be.
Today I would like to talk about the process of its creation and that managed to bring.
What is good design?
As an aside, I want to say that, in my opinion, design is first and foremost the functionality and attention to detail. The ability to choose the combination of colors and not even the ability to make beautiful graphics, namely the convenience and attention to detail are, I think, the main components in the formula of a successful design.
Task
Any project, in my opinion, should begin with the formation of project tasks.
And in this case the solution of the problem should be a template suitable different topics projects with a simple but functional interface and a simple color scheme that could be easily changed in the future.
Analysis
Once the task is clear, you should study the market. And, in simple language, to understand user needs and to analyze existing projects in this environment.
Of course, if you go back in the history of LiveStreet CMS, the first person should turn their attention, was and still is ... because the functionality Habra was at the base of the engine.
But three and a half years (and by then so much time had turned Lastreto), differences in functionality has already been significant.

In addition to Habra, there were other blog-social news sites, the experience of which I began to read it.
For example "Look At Me", "Billboard", "DOU", "learn", "Fox" and others (a total of about 15). I took a piece of paper and searched for the most successful solutions to the functionality.
collaboration
Of course the design will require continuous consultation with those who know the functionality of the "inner party" — with the developers of the system.
A curious fact is that due to the geographical location, I have worked with the team LiveStreet CMS in different countries and time zones, and we have never met in person, although known for several years.
Therefore, for remote communication, we used three main tools: GMail (particularly GTalk) for a brief discussion, Worksection it was carried out the main work, discussion of assignments and interim results, and of course Skype— for much debate and "offtopicing" the (where do without them).

Advantages
The main advantage of remote work is the opportunity to work in the private chart of the day — I for example, often sit at night, if the work is interesting. Besides, it is possible to significantly save time not driving to the office (for large cities is from forty minutes to two hours daily).
Cons
The disadvantage of this method of work is a more extended period than, I think now would be if we were sitting in the same office and "kicked" each other with enviable regularity. But despite this we achieved the desired results.
New design base template
Turning to the design, let me remind you that, as I wrote earlier, the functionality was supposed to be the cornerstone of the new design. And I tried to introduce the experience of other projects and to Supplement it with your own ideas.

A. Visual block
The new version appeared a picture box with a picture of the possibilities available to user after clicking "Create".
You can switch between creating a blog or a topic and in the next step, directly in the form of creation.

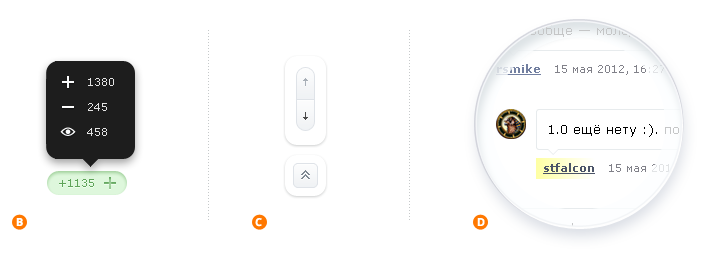
B. the Number of votes per topic
The decision was made to make statistics on the number of votes and abstentions in a separate pop-up block that appears on hover element vote.
C. the Navigation block
Added quick navigation enables to move from one title to another topic. Also it has a neat button "Up".
D. Allocation of "default"
In the review nick is the author of a topic is underlined to make it easier to distinguish from other participants of the conversation

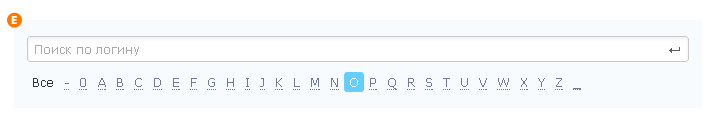
E. easily search and sort users
In the section "People" you can quickly search for the user nick. As well as sorting alphabetically, strength and rating. As well as the ability to display users currently on the site.

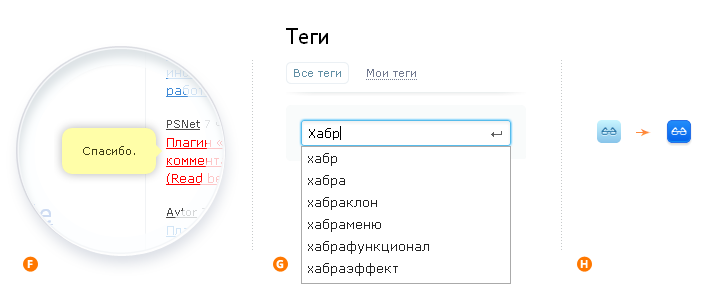
F. Text commentary live
Live added the ability to quickly view comment text in a popup block. And now there was no need to go into the topic to know whether it is interesting or not.
G. Quick search by tags
Block with labels augmented by the ability to switch between the General and his tags. And it appeared to search with the tips.
H. the Ability to quickly join the blog by one click
Next to each blog title in the section there are the buttons "Read", by pressing which the user is a reader of the blog.

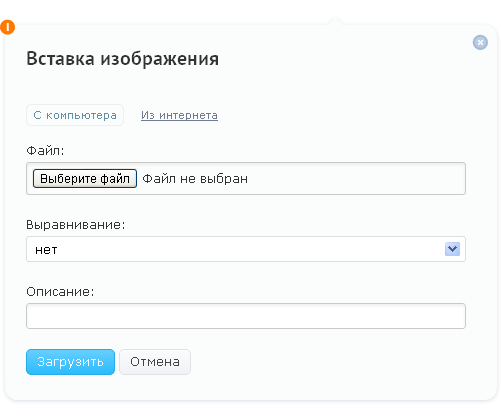
I. the Download of pictures
Special attention is given to download photos. One compact unit implemented the possibility to upload a photo in a topic with the computer or the Internet, or simply to place it, putting a direct link.

J. Different avatars
The undoubted "beautiful", which wanted to realize, are different avatars for the beautiful and strong flooring. Now, if the user has not uploaded his photo, but pointed out Paul, it will be possible to distinguish it by gender and picture.
summing up
Just for a project is drawn more than 35 screens and around 50 different icons and pictograms.

Main phase of work on the design lasted for two and a half months, but even now there is a need for corrections to implement new ideas and additional functionality.
In General, to work on this project, on a team with such talented people as ort and deniart, turned out to be a fascinating and enjoyable experience.
PS
For those who have not yet seen how the new design looks in real life — this link for you.
If anyone has questions about the design template for LiveStreet — ask, I will try to answer.
Комментарии
Отправить комментарий