HelloHome Case Study
HelloHome is the app to search for neighbors modeled after Tinder.

HelloHome Case Study
In the market for a long time there is the unresolved issue of quality of neighbor discovery, but it is still not been solved properly.
the Main problems in this sphere have been and remain the following:
-
the
a narrow Niche in the market there are many proposals.
the - As a rule, neighbor discovery is a lottery, you never know what kind of person you'll meet until you speak or not you will live with him personally. This problem has significantly delayed the search in time.
In the application HelloHome we tried to solve these basic problems.

1. The problem which is solved by the application
There are quite a number of apps, services and websites, but they all have many similar problems:
a small number of profiles;
— questionnaires contain little information about the owner;
services are more like Bulletin boards than on the services people search;
— a complex search that saves user queries;
— the complexity of communication, usually in the services not built-in.;
— the need to constantly is in search of;
— the lack of notifications of new and appropriate forms.
to solve most of these problems we made an application which combined the two models, the standard model of finding housing and gaining worldwide model of Dating application Tinder which all forms are made cards. This helped to solve several problems at once:
since suitable questionnaires are not always a lot, we made sure to see them all, profiles are displayed cards at a time, like Tinder;
once searching, the app will always search for suitable profiles;
questionnaire sufficiently detailed to present a first impression of the man;
with all the suitable contenders can have a quick chat in instant messengers and make a decision, which will be sufficient to meet and mingle in life;
— the app will notify you when new profiles or profiles that match your search.

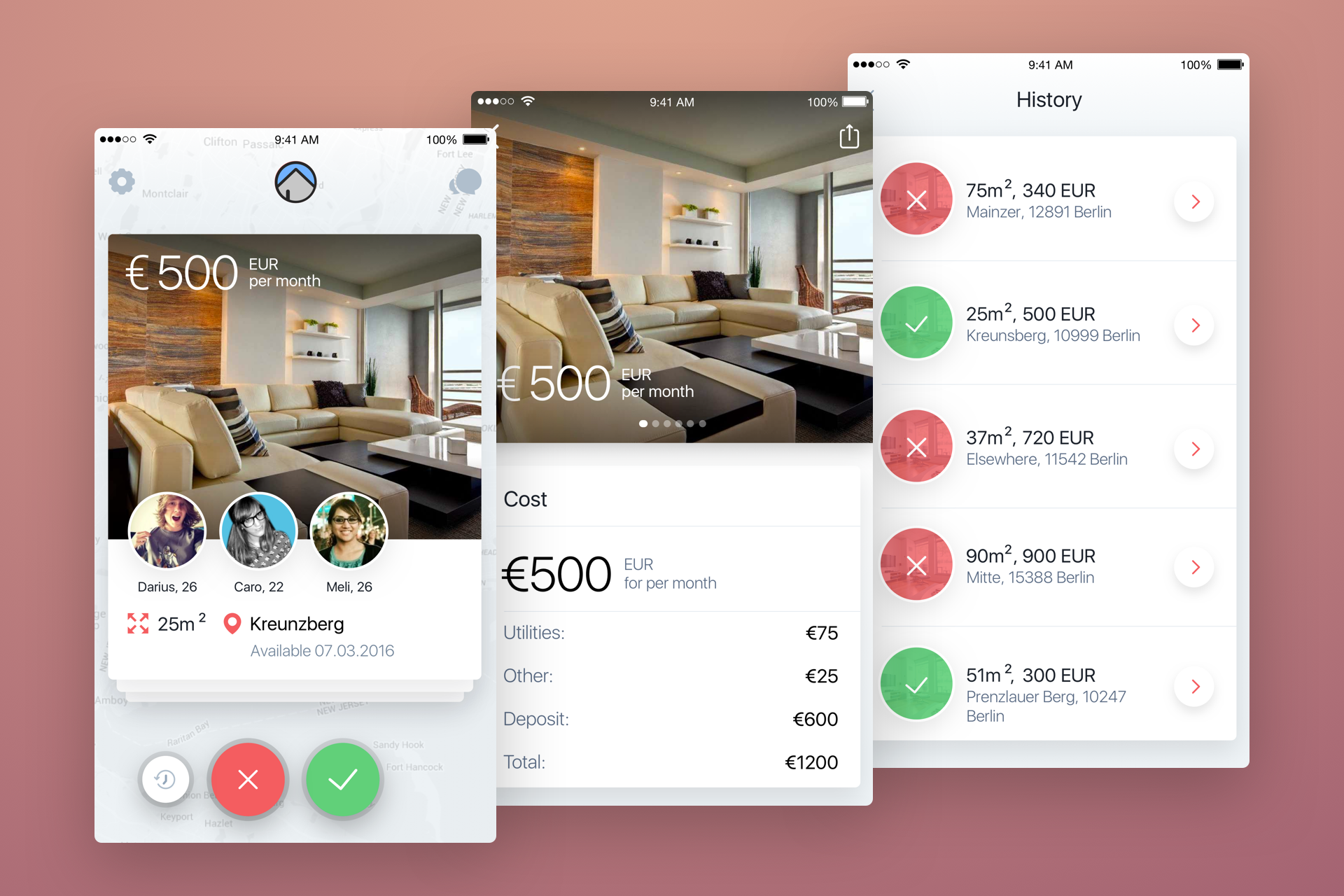
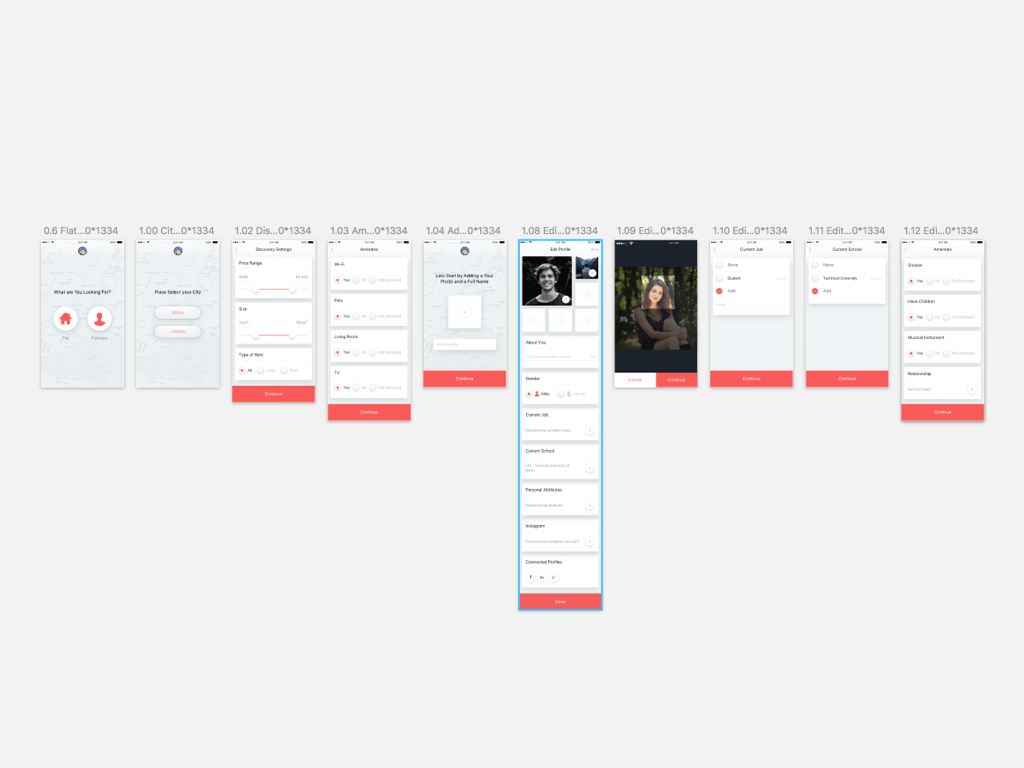
a screenshot of the screens match
2. The application structure
the Application consists of two types of users, people who are looking for apartment and apartment owners, who are looking for a roommate. Accordingly, in HelloHome need to do two types of questionnaires, unlike Tinder which implements only one type of questionnaire for all users. These factors need to be considered when designing the application. In the design process we tried to consider all the details, you can see this in the prototype in invisionapp.

a screenshot of the card and the property user
3. Design
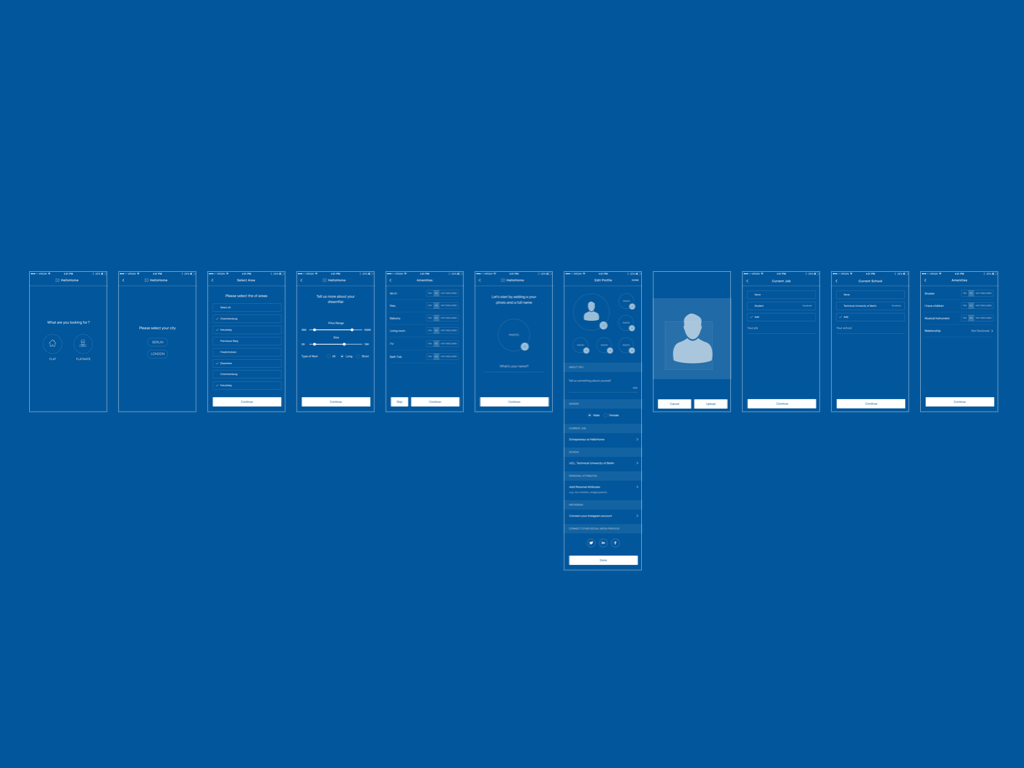
unfortunately, in this project, we didn't do a full prototype in Flinto or Pixate, so it was important for us to efficiently work out the details in invisionapp. Had to the application even without the speakers visible common logic, and was designed small scripts.
application Features
-
the
- In the design phase was long funnel is due to the fact that we decided not to do long form, and make small steps in which the input information is not required to use the keyboard. After testing several options Lookback on closest acquaintances, the current version proved to be very effective.

-
the
- Several times at the design stage and design has been redesigned and implemented the page of the apartment

Screenshot multiple choice questionnaires
4. Design
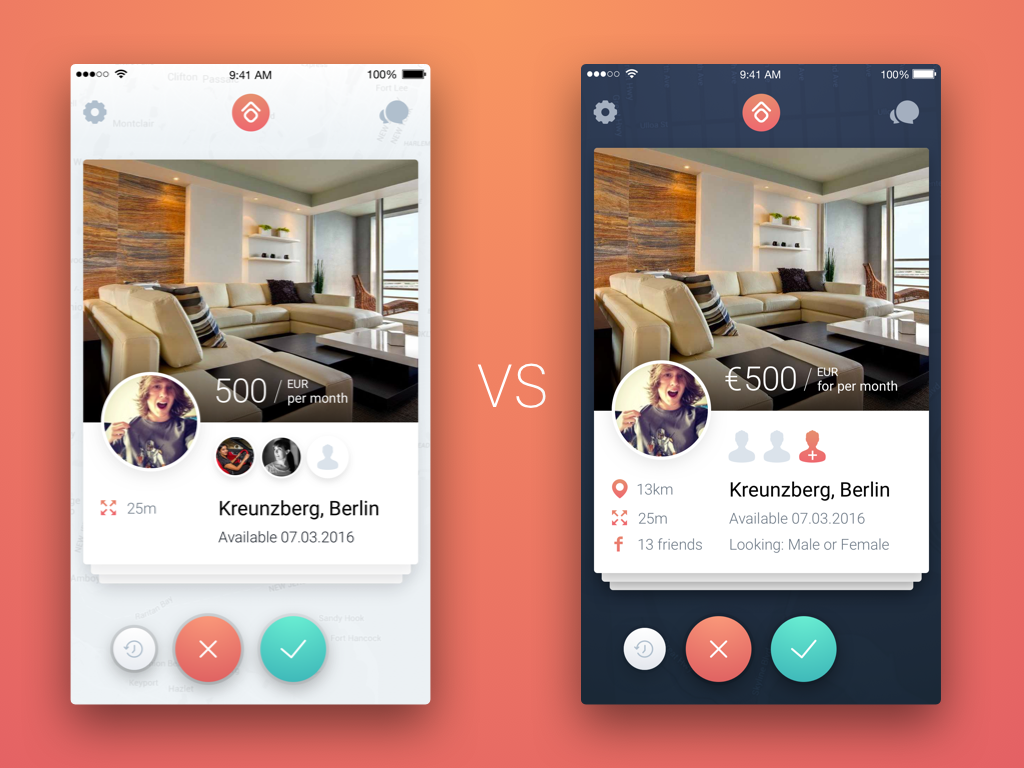
it Was decided to make a unique design which would be remembered and associated with this application. Had to do something different and that the design didn't look 1 to 1 as Tinder. This decision was substantiated by the fact that the style of the application should be deposited in the mind of the user, and if user to share the app with friends, in a nutshell, it should sound something like "It's like Tinder only to find the neighbors." We also decided to depart from the guidelines.
Long Shadow
In the design we used a Long Shadow, because this style gives the most complete picture about the controls and navigation, understanding where to tap, where to find the clickable elements and zones.

a Screenshot with Long Shadow
Funnel check
As we wrote earlier, we've got a long funnel registration.

Screenshot with funnel check
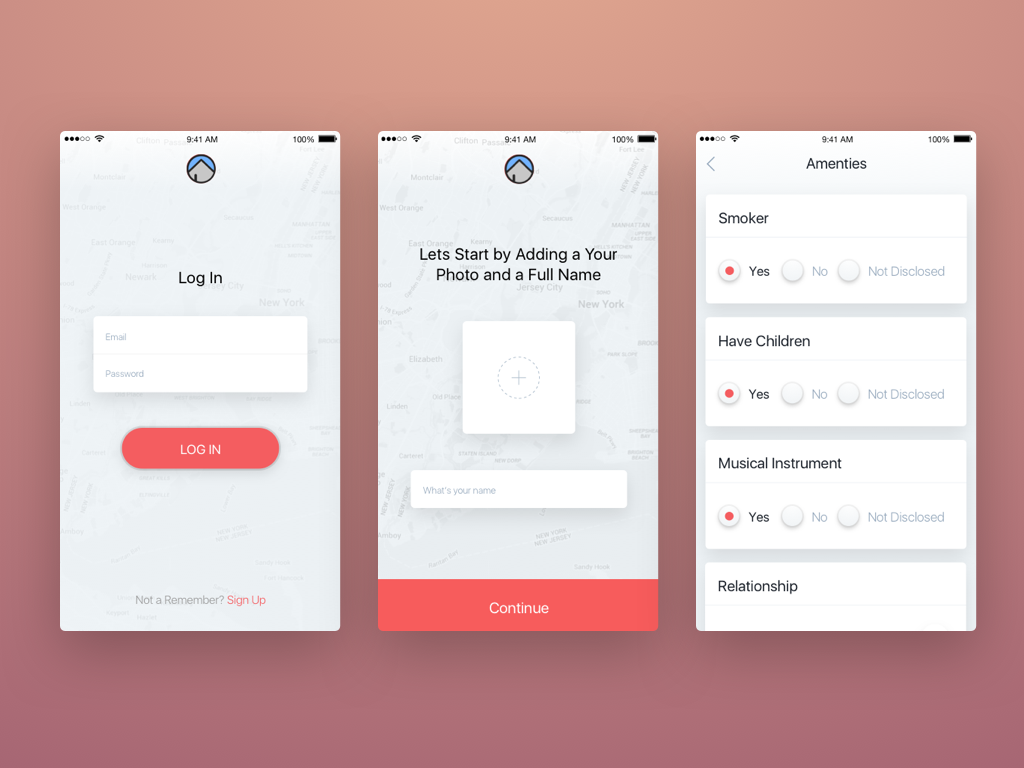
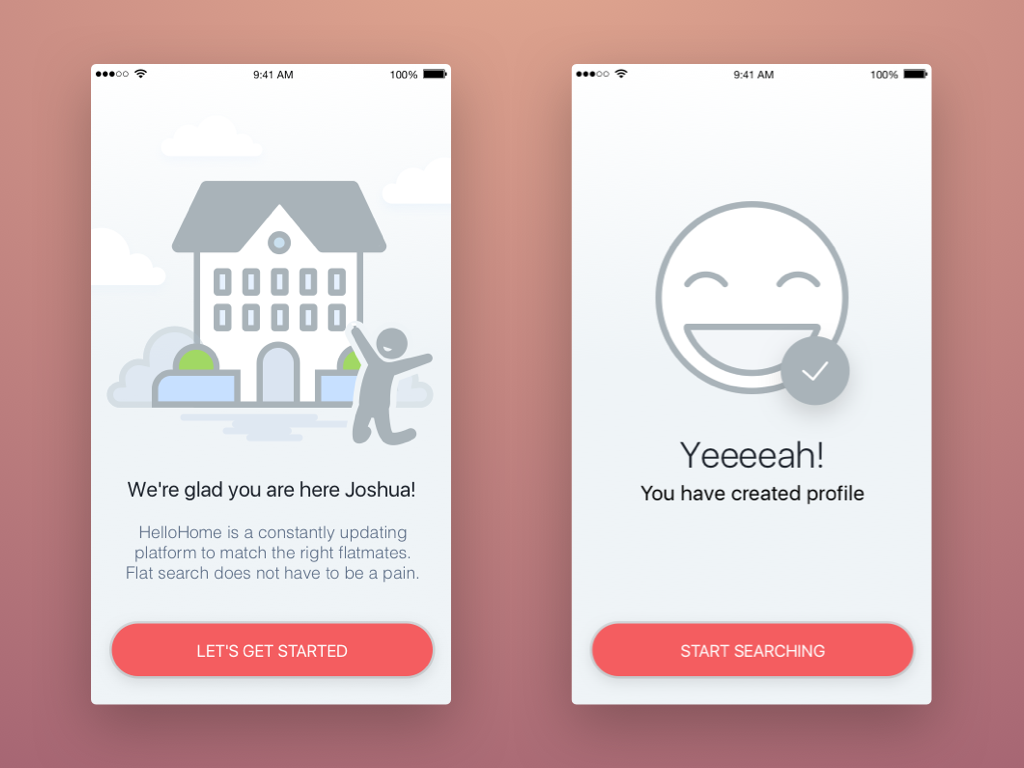
Tour Screens & Sucsess Screens
the user is not very miffed about the check, we decided to insert some more screens in a Tour Screens.

Which would give the initial goal, as well as a couple Succsess Screens to set the mood.

Screenshot Succsess screens
Now how effective is the decision to say sorry may not, but the tests will show and we fix that already in the second version.
Amenities
Since the customer knew a lot of information about future users, he helped us to draw up a detailed list of amenities for forms.

a Screenshot with the Amenities that
5. Conclusion
Originally it was supposed to make 8 screens, in consequence of the application has grown to 53.
Actually what happens can see in our project at invisionapp and dribble.
the Application can be downloaded at the link
we Will be glad to hear from you feedback.
Комментарии
Отправить комментарий